I was working through a Lynda.com tutorial, JavaScript for Web Designers by Joe Chellman:
JavaScript for Web Designers, Chap 3, Lesson 6
I was on chapter 3, lesson 6, when I started to have trouble with making a JavaScript validation task in the tutorial. There was a select list that was supposed to use an event listener to trigger an alert on submit if the select list had no value.
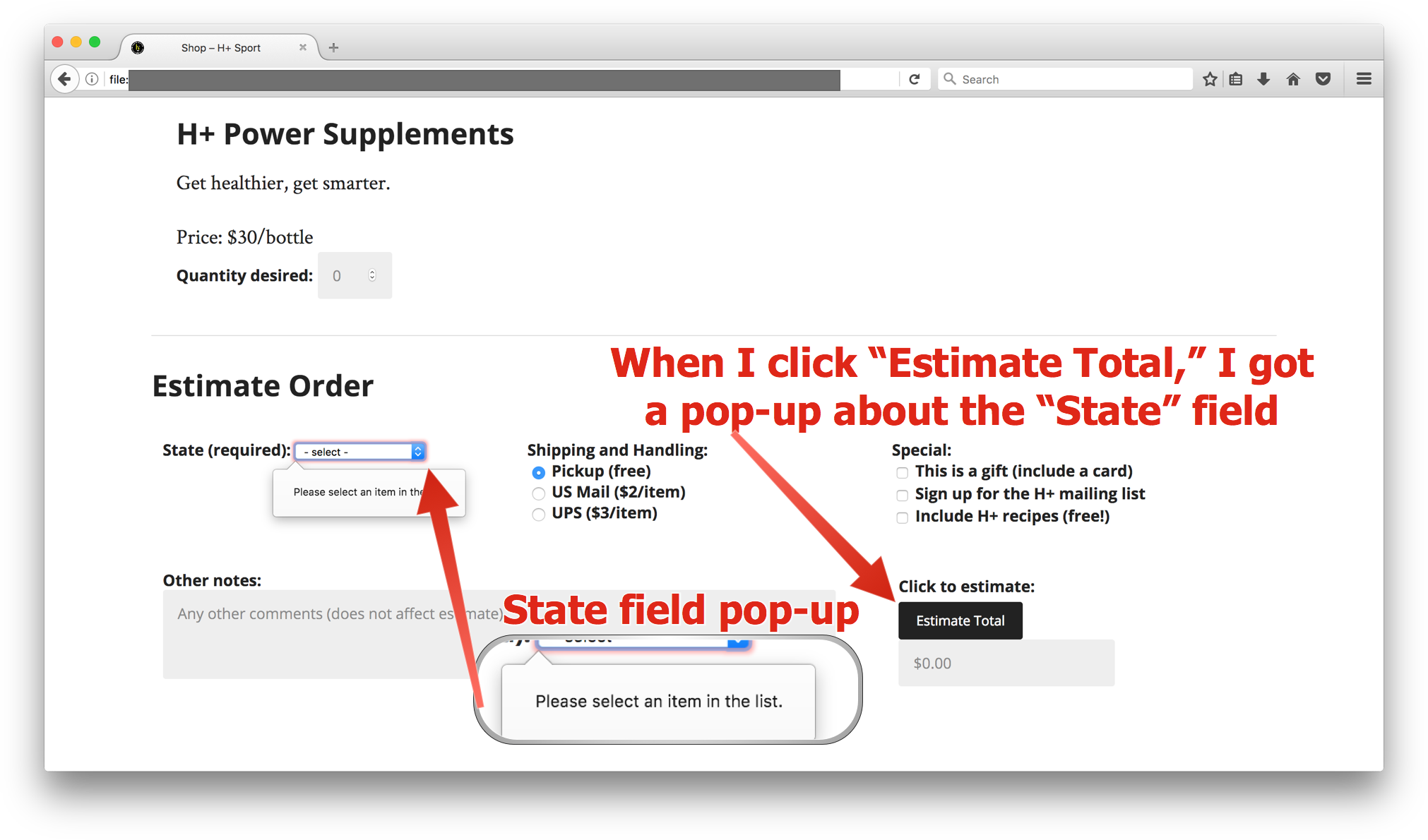
Instead of making an alert modal popup coming up when the submit button was clicked, however, I kept getting a pop-up right next to the select list field that said "Please select an item in the list."
Strangely, when I would try to use the web inspector to inspect the pop-up element, the element would disappear as soon as I clicked the inspect tool in the dev tools.
This pop-up did not follow the tutorial at all, so I thought that maybe some of the other JavaScript on the page was somehow causing this. I did a search for the text of the pop-up in the other js on the page: nothing. Then, I commented out the script calls to the other js: no change. The pop-up kept coming up.
Finally, I looked at the html. There it was:<select id="s-state" required>
As soon as I removed that, the js alert started working. Of course, if I had just kept watching the tutorial, it turns out that Chellman had the user add the "required" to the select list in the the index.html file. In this case, though, the beginning code probably should not have included the "required." Nevertheless, I eventually figured it out and learned something about an HTML5 tag I did not know about.