Recreating ThinkShout's home page--with one hand tied behind my back (part 1)

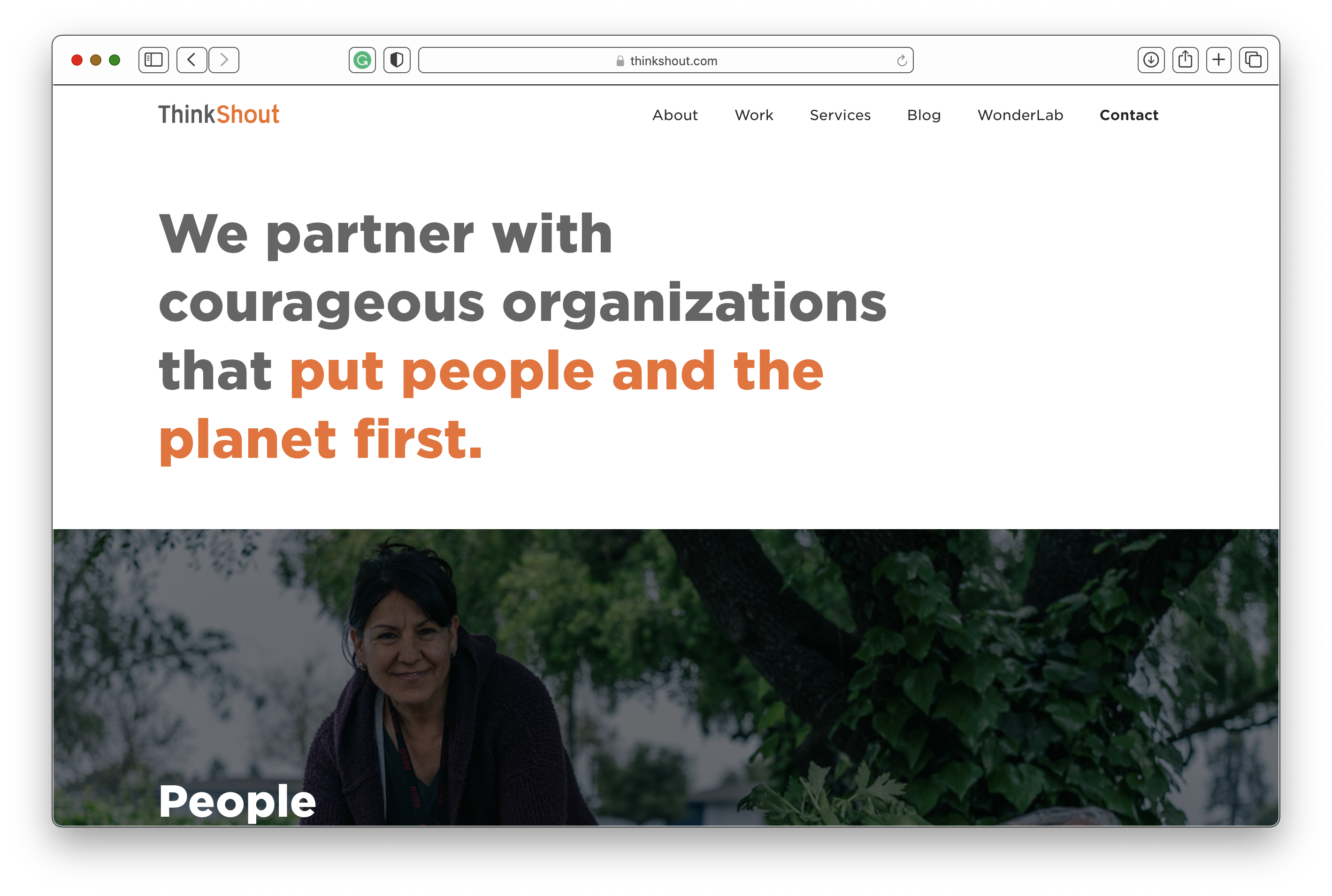
Recently, I was visiting the sites of Drupal development shops and came across ThinkShout. The home page has a number of UI elements and behaviors that are familiar but well-done:
- a logo that reduces size upon scrolling down
- a sticky header
- overlining of menu items on hover
- a semi-opaque dark overlay on images with text on hover
- re-ordered footer elements on mobile

Figure 1: Screenshot of the ThinkShout Home Page from 6 Sept 2021
I decided to try to create my own version of this homepage to flex my HTML, Javascript, and CSS (Sass-in particular) muscles.
I've been as superstitious as a traditional groom on his wedding day so as not to look at the ThinkShout code. That way, I have had to reverse engineer the HTML, CSS, and JavaScript underneath as if it were a black box. It's been tempting, though, especially when it comes to colors; but so far, I have kept my eyes averted.
Top Menu Item Overline on Hover
For the sake of simplicity (and what I was working on just today), I'll discuss the top menu behavior on hover. On that menu, there's a line (which I'm calling an overline) that appears at the very top of the window (see Figure 2).
I eventually noticed that the color was slightly lighter on each subsequent menu item (from left to right), even though the text color of the menu item did not change. I little searching on the web brought me to the Sass @for.
The example from that page (below) was remarkably similar to what I wanted to:
$base-color: #036;
@for $i from 1 through 3 {
ul:nth-child(3n + #{$i}) {
background-color: lighten($base-color, $i * 5%);
}
}
Final(?) implementation
I played around with the color gradations until I arrived at one that looked acceptable (See Figure 3). It turned out 7% was the sweet spot for border-top-color: lighten($secondary, $i * 7%);.
$secondary: #f07c00;
ul.desktop {
a {
height: 103px;
padding-top: 45px;
box-sizing: border-box;
&:hover {
color: $secondary;
border-top-width: 5px;
border-top-style: solid;
padding-top: 40px;
}
}
li {
display: flex;
@for $i from 1 through 5 {
&:nth-child(1n+#{$i}) a:hover {
border-top-color: lighten($secondary, $i * 5%);
}
}
}
}